Redux in SPFx
01.12.2023
Redux je priljubljena knjižnica za upravljanje stanja (state) za aplikacije, ki temeljijo na JavaScriptu.

Redux zagotavlja centralizirano shrambo za stanje, ki omogoča predvidljivo upravljanje le tega med različnimi komponentami. Redux se običajno uporablja s frameworki, kot je React, lahko pa se uporablja tudi v SharePoint Framework aplikacijah (SPFx).
Osnovni koncepti Reduxa so shramba (store), ki hrani podatke o stanju aplikacije, akcije (actions) navadni JavaScript objekti, ki opisujejo dogodke in reduktorji (reducers) funkcije, ki izračunajo novo stanje glede na prejšnje stanje in akcijo. Komponente lahko izvajajo dejanja glede na dogodke, ki se izvajajo v aplikaciji, reduktorji pa bodo prejeli ta dejanja in jih uporabili za izračun novega stanja.
Da lahko redux uporabljamo v SPFx aplikaciji je treba najprej namestiti Redux, kar lahko naredimo preko NPM-ja, najprej zaženemo ukaz npm install @reduxjs/toolkit in v primeru, da uporabljamo React namestimo še react-redux z ukazom npm install react-redux.
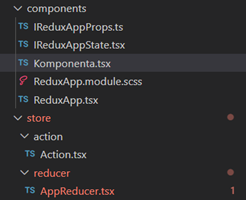
Ko je klasična SPFx struktura ustvarjena, dodamo še podmapo store, v kateri so akcije in reduktorji, v glavno mapo komponent pa lahko dodamo ločene datoteke za lastnosti in stanje ter podrejene komponente.

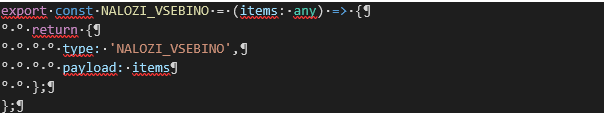
Akcije pošiljajo podatke med aplikacijo in Redux shrambo. So dogodki, ki opisujejo dejanja v aplikaciji. Pri akcijah je pomembno, da jim določimo vrednost type. Za Redux ni pomembno kako tip poimenujemo, bo pa gledal vrednost tipa za preverjanje sprememb, uporaben pa bo tudi pri razhroščevanju zato je dobro, da mu damo logično ime. Običajno se vse dodatne podatke shrani v spremenljivko payload, ki je lahko običajna spremenljivka ali pa objekt.

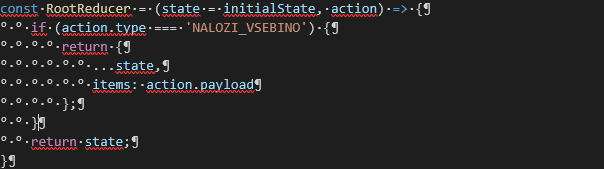
Reduktorji so edina možnost za spremembo stanja v Reduxu. Reduktorji sprejmejo trenutno stanje in argumente akcij ter vrnejo novo stanje. Aplikacija ima samo en reduktor, ki je odgovoren za upravljanje vseh akcij. Vsak reduktor potrebuje začetno stanje (v spodnjem primeru spremenljivka initialState), ki vsebuje začetno stanje aplikacije.

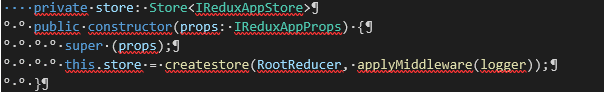
Pri renderiranju React komponent v glavno funkcijo 'export default class ReduxApp extends React.Conponent<IReduxAppProps, {}> {' dodamo

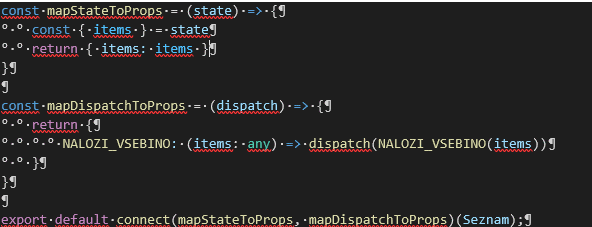
Zgornja koda povezuje glavno komponento z Redux shrambo.
Da lahko uporabimo Redux shrambo sta na voljo funkciji mapStateToProps, ki bere vrednosti iz shrambe in jih mapira v stanje, ter mapDispatchToProps, ki posodablja vrednosti v shrambi.
Prednosti uporabe Reduxa je centralizirano upravljanje stanja, eno samo stanje za vse komponente, kar omogoča predvidljive posodobitve stanja ter lažje odpravljanje napak. Slabosti so predvsem večja količina kode in ločene komponente, akcije in reduktorji ter privajanje na same elemente Reduxa.
Prednosti običajnega stanja so predvsem enostavnejša uporaba, manj kode, saj ni potrebe po ločenih akcijah in reduktorjih ter enostavna integracija, saj je že vključeno v React. Slabost je predvsem necentraliziranost stanja med različnimi komponentami, kar lahko privede do nedoslednosti in posledično so lahko spremembe stanja nepredvidljive.
Redux ponuja rešitev za upravljanje stanja za kompleksne potrebe komponent, medtem ko je stanje lokalne komponente React enostavnejše za osnovno upravljanje. Če je aplikacija zahtevnejša in potrebuje skupno stanje v številnih komponentah je Redux prava izbira, kadar pa aplikacija nima veliko komponent pa je najbolj priročno uporabiti osnovno stanje.
 Domen GričarFront - end programer, predavatelj
Domen GričarFront - end programer, predavatelj
MCT, MS, MCSD
domen.gricar@kompas-xnet.si
MCT, MS, MCSD
domen.gricar@kompas-xnet.si
Do you have any additional questions?
For more information, we are always happy to assist you. Feel free to contact us at info@kompas-xnet.si or call us at 01 5136 990.
Contact usNovice
Naročite se na Xnet novice in ostanite na tekočem glede novih tečajev, seminarjev, možnosti pridobitve novih certificiranj in akcijskih cen.
